If you’re looking for a way to integrate audio/video calls in your app, including Teams call, have a look to this simple tutorial using Azure Communication Services. It’s open to non-developer too willing to try the service.
Category: Tutorial
Publishing your PWA in the Play Store in a couple of minutes using PWA Builder
During our last PWA Builder release, we recently announced a new feature to generate from your PWA a signed APK. It’s fully generated from the cloud, no need to install anything on your machine such[…]
Using WebGL and PWA to build an adaptive game for touch, mouse and VR devices
We’ll see via this detailed tutorial how to build a cross-platforms game using an adaptive gameplay. This will allow the same web app to be played on touch screens, using a mouse or pen on[…]
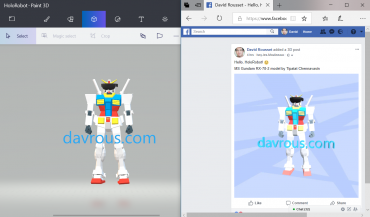
Tutorial: how to create 3D posts on Facebook for absolute beginners
A couple of months ago, Facebook has introduced a very cool new feature: Richer 3D Posts on Facebook and New Ways to Share. You can now share 3D content in your news feed. However, creating[…]
Babylon.js VRExperienceHelper – create fully interactive WebVR apps in 2 lines of code
A few months ago, I’ve shared the work we’ve done in Babylon.js v3.0 to create WebVR experiences: from zero to hero, creating WebVR experiences with Babylon.js on all platforms. I was quite happy of the[…]
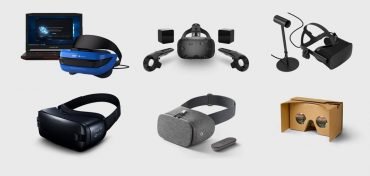
From zero to hero, creating WebVR experiences with Babylon.js on all platforms
WebVR allows you to distribute your content to the widest audience possible, whatever the headset, whatever the platform. In this tutorial, you’ll learn how to build the below WebVR experience, running cross-platforms, where I’m moving[…]
Creating an extension for all browsers: Edge, Chrome, Firefox, Opera, Brave and Vivaldi
We’re going to see in this article how to create a JavaScript extension that works across all modern browsers using the very same code base. Indeed, the Chrome extension model based on HTML, CSS &[…]
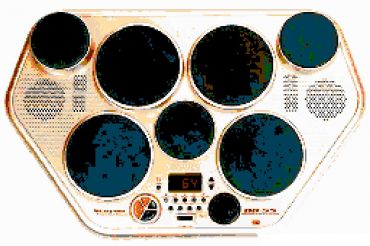
Tutorial: creating a small 8-bit responsive drum machine using Web Audio, SVG & multi-touches
Through this small tutorial, I’m going to share some tips I’ve recently used to build a fun demo for the //BUILD Tour. The idea was to create this small 8-bit drum machine with 8-bit sounds[…]
Debugging your HTML5 on Xbox One / MS Edge with the Xbox Windows Store app and Vorlon.js
Starting yesterday, a new update is available on Xbox One. I really love the new dashboard and the Xbox 360 backward compatibility as a gamer. But as a web developer, I’m more than happy to[…]